Introduction
In this article, you will learn to deploy an Angular application to GitHub Pages using npm angular-cli-ghpages package to easily.
Prerequisites:
This command has the following prerequisites for Installation & Setup:
References:
Deploy to GitHub Pages angular-cli-ghpages
Deploying Angular Apps with GitHub Pages
Steps to deploy to GitHub pages
To install the command run the following:
npm install -g angular-cli-ghpages
It is just two command to publish your Angular application to GitHub pages.
Deploying using the Angular npm scripts
You can also automatically publish an application using npm by setting script in package.json. The build and deploy command in one go by following the below approach:
To install the command as your project dependencies run the following:
npm i angular-cli-ghpages --save-dev
Open your package.json and then, in your script section add the following script to deploy an Angular 7 application.
{
"name": "ng-webgl",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"deploy:gh": "ng b --prod --base-href https://niranjankala.github.io/ng-webgl/ && npx ngh --dir=dist/"
},
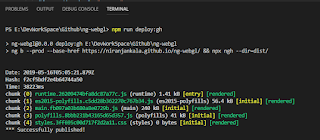
To execute this deploy script. Run npm run deploy:gh on the root of your project directory.

Note: In order to compile images correctly use the relative path './assets/images/image.png'
Conclusion
There are the steps to publish Angular application the GitHub pages.