Introduction
This is another post followed by NDepend - Improved Dependency Graph Feature. In this article, you will discover more about the Dependency Graph features e.g. focus on a node (double click a node in graph) or coupling graph (double click an edge in the graph).
Navigation in Dependency Graph
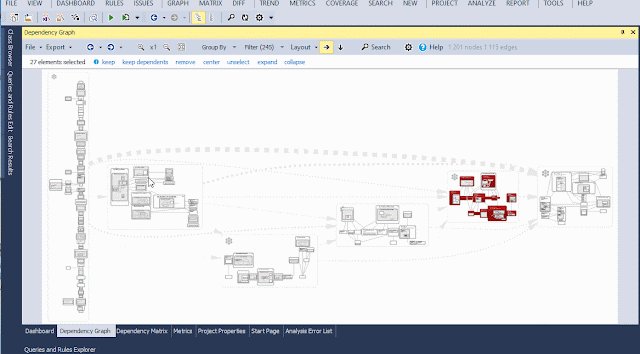
Again, we going to use the same OrchardCore project used in the previous article on NDepend Dependency Graph. Open the project and then navigate to the Dependency Graph Zoom in a bit either using the mouse wheel or button in the toolbar. 
Focusing on a node
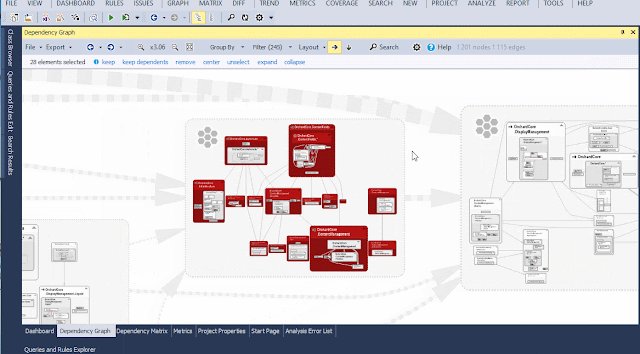
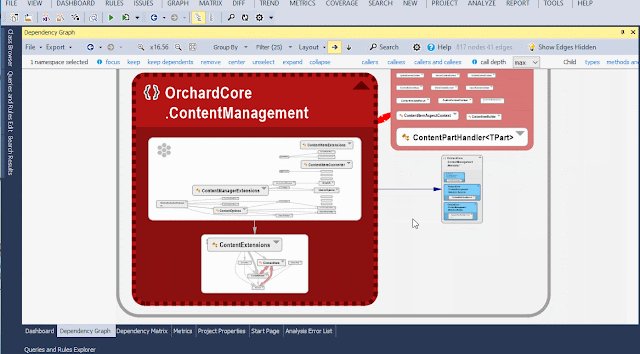
Select a node in the graph and double click on it. Now you will see that node will be in the center of the diagram and it is in the view of focus. Now you can see the element and paths of the selected node.
Transitioning to coupling graph
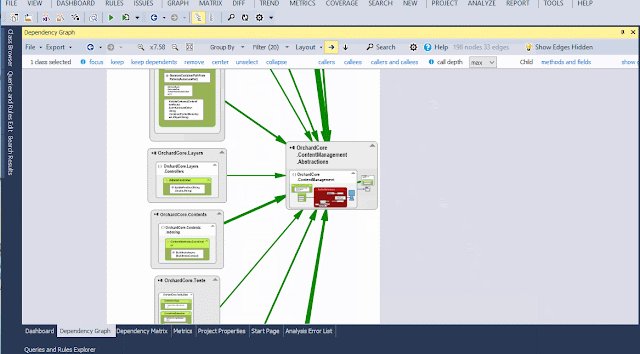
Coupling is related to the dependency between the modules. You can see the Dependency Graph by double click an edge in the graph. It is a great feature to go through the different dependencies path for the module node, you selected.

Here is the visualization of the navigation in the Dependency Graph

Conclusion
NDepend Dependency Graph has a smooth transition between the different dependencies and it is good that it is navigating to the coupling graph just by clicking on the edges.