What is .NET Core?
.NET Core is a development platform maintained by Microsoft and the .NET community on GitHub. It is cross-platform, which supports Windows, macOS and Linux and it can be used in device, cloud, and embedded/IoT scenarios.
What is Docker?
Docker is an open platform for developers and sysadmins to build, ship, and run distributed applications. It leverage the speed in developing, packaging and running portable distributed applications.
Docker for Windows is a Docker Community Edition (CE) app.
Note: It requires Microsoft Hyper-V to run and the current version of Docker for Windows runs on 64bit Windows 10 Pro, Enterprise and Education (1511 November update, Build 10586 or later).
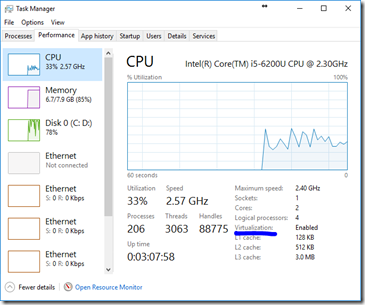
Hardware Virtualization must be enabled. It is prerequisites for Hyper-V and also for Docker also.. You can check it in the Task Manager’s performance tab for CPU.

Now we start installing Docker on Windows 10 Pro.
First enable Hyper-V and here are the steps:
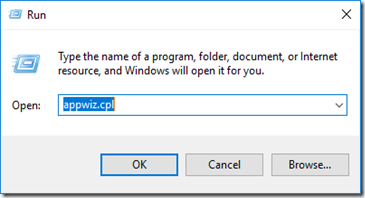
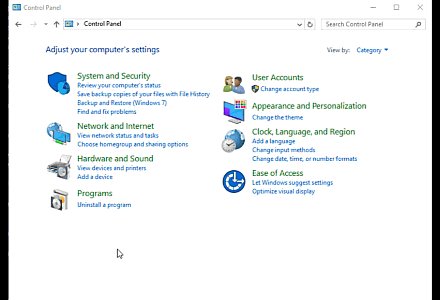
- Press Windows + R and run appwiz.cpl to open “Programs and Features” section of Control Panel.

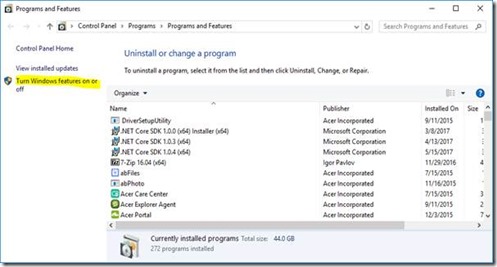
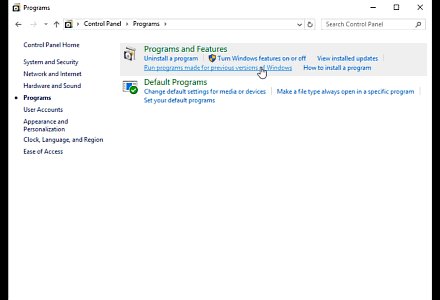
- Now click on “Turn Windows features on or off”.

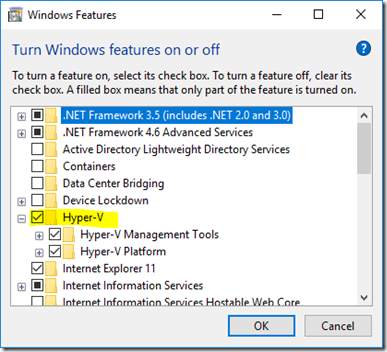
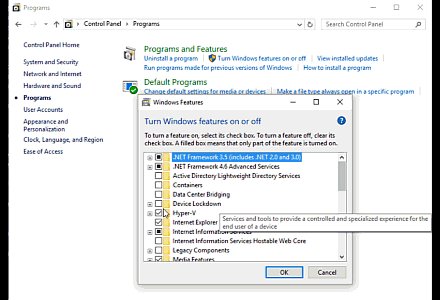
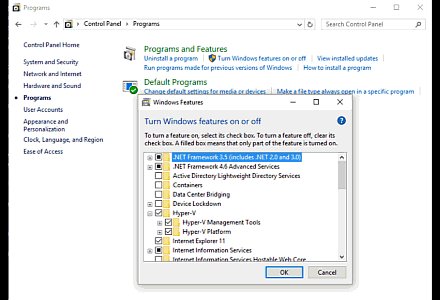
- Check Hyper-V in Windows Features section to enable it.

I found an interesting and easy to understand moving image(gif) to know that how to enable Hyper-V form control panel.

Installing Docker application
- First download Docker InstallDocker.msi installer from here and then double-click
InstallDocker.msi to run the installer.
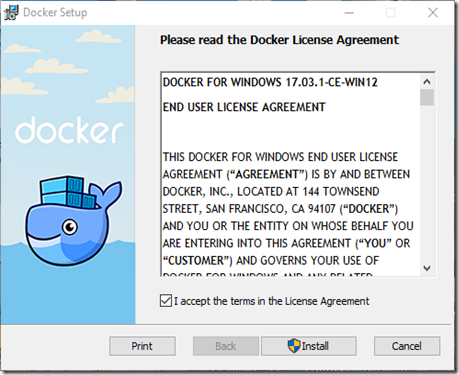
- Follow the install wizard to accept the license, authorize the installer, and proceed with the install.

- Follow the install wizard to accept the license,and click Next.

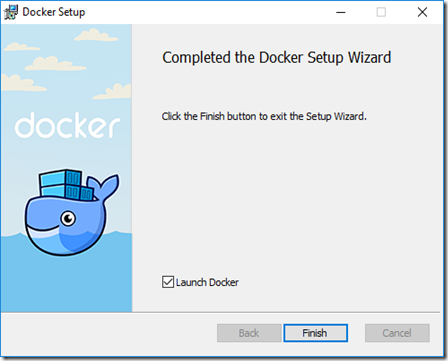
- Click Finish on the setup complete dialog to launch Docker.

- When Docker start without error then you will see Docker icon in the taskbar.

and Linux virtual machine in the Hyper-V so we need to switch to Windows containers. It may restart your computer as did with me.

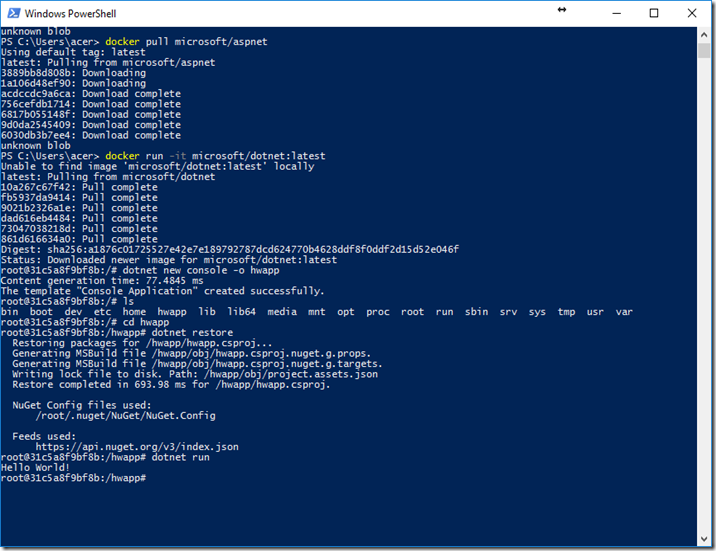
Now time to come for creating the first “Hello World” program on Docker and run it. To work with Docker, we have start “Power Shell” to run the CLI command to create the program.
- First run the following command to get a container with the dotnet core tools.
docker run -it microsoft/dotnet:latest
- Now create “Hello World” console application:
dotnet new console -o hwapp
- It will create a directory with name ‘hwapp’. Go into that directory using ‘cd hwapp’ and run the restore command.
dotnet restore

You can develop your applications by using any supported language by Docker, like Node.js, Java, Go, etc., Right now Microsoft tram working to make better support for .NET Core and .NET Framework in Docker environments. You can try the official .NET and ASP.NET Core images available at Docker Hub as I have used one of them in above exercise to run the program on the Docker container.
It is quite interesting that these containers are help full to create different type application and host them to make auto build as read so far about them.