Introduction:
In today's fast-paced digital world, user experience plays a pivotal role in the success of any application. One aspect that significantly contributes to a positive user experience is the loading screen or splash screen. A well-designed splash screen enhances the aesthetic appeal of your application and provides users with visual feedback during the loading process, reducing perceived wait times.
In this tutorial, we'll explore implementing a splash screen in a Winforms application using DevExpress, a powerful suite of UI controls and components. By the end of this tutorial, you'll have a sleek and professional-looking splash screen integrated into your Winforms application, enhancing its overall user experience.
Step 1: Setting Up Your Winforms Project
Before implementing the DevExpress splash screen, let's set up a basic Winforms project in Visual Studio.
- Open Visual Studio and create a new Winforms project.
- Name your project and choose a location to save it.
- Once the project is created, you'll see the default form in the designer view.
Step 2: Installing DevExpress
You must install the DevExpress NuGet package to use the DevExpress controls and components in your Winforms project.
- Right-click on your project in Solution Explorer.
- Select "Manage NuGet Packages" from the context menu.
- In the NuGet Package Manager, search for "DevExpress" and install the appropriate package for your project.
Step 3: Adding a Splash Screen Form
Now, let's create a new form for our splash screen.
- Right-click on your project in Solution Explorer.

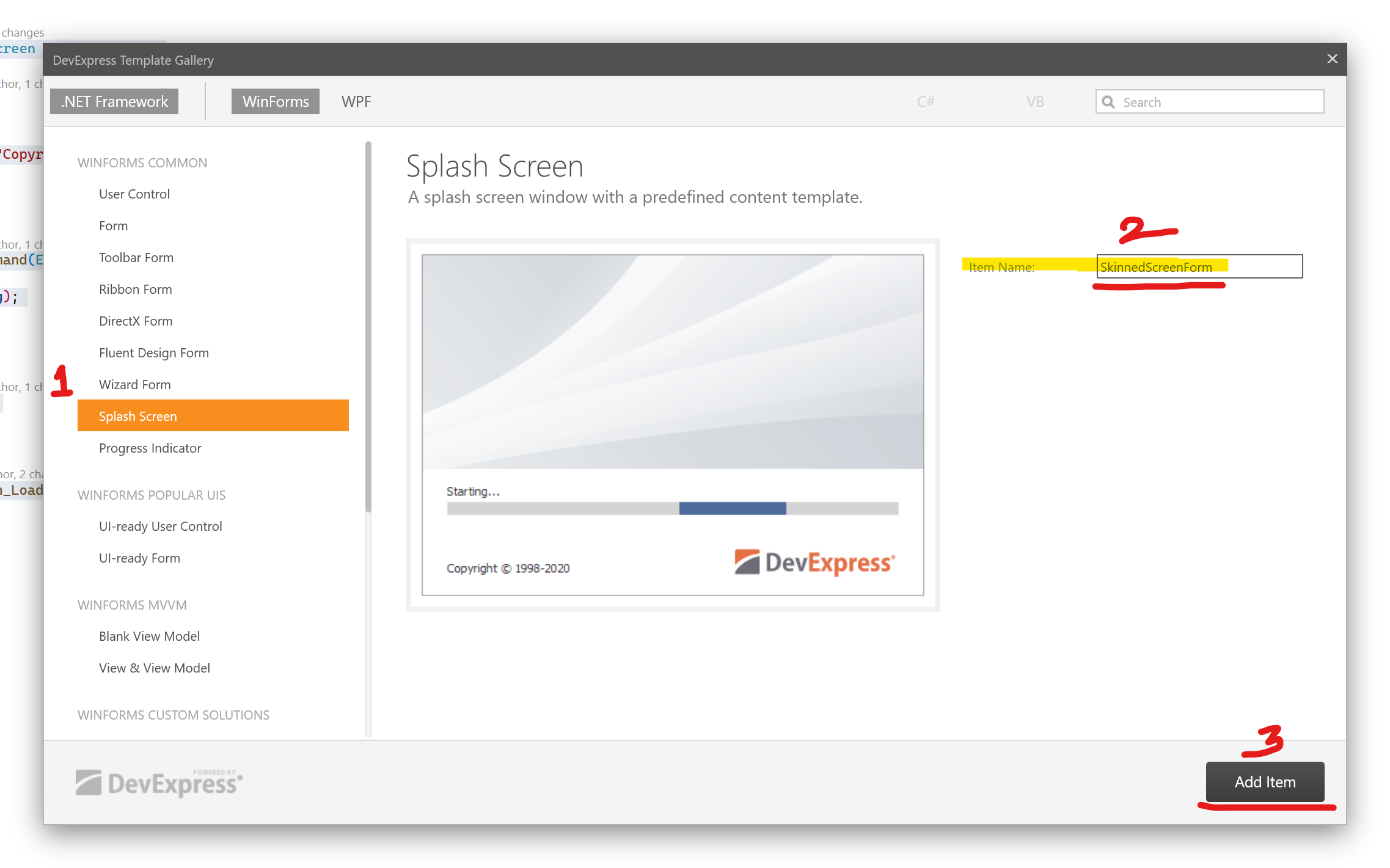
- Select "Add DevExpress Item" from the context menu.

- Select "Splash Screen" from the DevExpres Template Gallery.
- Name the form "SplashScreenForm" and click "Add Item"
- Design your splash screen form using DevExpress controls to customize its appearance according to your preferences. You can add images, animations, and progress indicators to make it visually appealing.
Step 4: Configuring Application Startup
Next, we must configure our application to display the splash screen during startup.
-
Open the Program.cs file in your project.
-
Locate the Application.Run method, typically found within the Main method.
-
Before calling Application.Run, create and display an instance of your splash screen form.
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
//Application.Run(new MainFormWithSplashScreenManager());
var form = new MainForm();
DevExpress.XtraSplashScreen.SplashScreenManager.ShowForm(form, typeof(SkinnedSplashScreen));
//...
//Authentication and other activities here
Bootstrap.Initialize();
DevExpress.XtraSplashScreen.SplashScreenManager.CloseForm();
Application.Run(form);
}
internal class Bootstrap
{
internal static void Initialize()
{
// Add initialization logic here
//Authentication and other activities here
LoadResources();
}
private static void LoadResources()
{
// Perform resource loading tasks
// Example: Load configuration settings, connect to a database, etc.
Thread.Sleep(1000);//For testing
}
}
Step 5: Adding Splash Screen Logic
Now that our splash screen is displayed during application startup let's add some logic to control its behaviour.
-
Open the SplashScreenForm.cs file.
-
Add any initialization logic or tasks that must be performed while the splash screen is displayed. For example, you can load resources, perform database connections, or initialize application settings.
public partial class SkinnedSplashScreen : SplashScreen
{
public SkinnedSplashScreen()
{
InitializeComponent();
this.labelCopyright.Text = "Copyright © 1998-" + DateTime.Now.Year.ToString();
}
#region Overrides
public override void ProcessCommand(Enum cmd, object arg)
{
base.ProcessCommand(cmd, arg);
}
#endregion
public enum SplashScreenCommand
{
}
private void SkinnedSplashScreen_Load(object sender, EventArgs e)
{
}
}
Step 6: Testing Your Application
With the splash screen implemented, it's time to test your Winforms application.
- Build your project to ensure there are no compilation errors.
- Run the application and observe the splash screen displayed during startup.
- Verify that the application functions correctly after the splash screen closes.
See the following topic for information on how to execute code when your application starts: How to: Perform Actions On Application Startup.
Conclusion:
In this tutorial, we've learned how to implement a splash screen in a Winforms application using DevExpress. By following these steps, you can enhance the user experience of your application by providing visual feedback during the loading process. You can customize the splash screen further to match the branding and style of your application and experiment with different animations and effects to create a memorable first impression for your users.
References
Splash Screen
Splash Screen Manager
Source Code