Throughout my carrier I have worked on various projects in different environment. Few of them are completed solo and few are with small or big teams. As per my opinion and learning till now “Writing a good and clean code is an art”. This is improved with experience and learning about the “Design Patterns”.
When you are doing project as one man army then you are good to write better code and refactor it maximum as per your understanding and knowledge, but when it done with in a large project and team then a project manager or Architect will definitely worry about the quality and success of the project.
In starting days of my carrier, One day my manager asked me to learn about the Cohesion and Coupling. I was not able to understand it much at that time and tried so many time to implement it in my coding practices. After continuously taking care of such factors and knowing about the “Design Patterns” e.g. SOLID, FAÇADE etc. what I have realized that all of these things redirect the programmers to make “Quality Code”.
After this when it comes to manage a big project then you require some tools which help to find issues in a large project. It makes an architect to keep free from these below question for some instance:
- Is the code looking good?
- What about its complexity and test coverage?
- Can you consider the code as maintainable with a good scalability?
- Are there instances of copy and paste code smells?
- How loosely and tightly coupled is the architecture? (In terms of cohesion and coupling etc.)
Doing this task manually is a time consuming process because checking and running every module will definitely consume some time. Without running the project it is possible in manually compiling and inspecting but with the tools it is much time saving process.
To check the quality of the code and analyze, I put my hands on Visual Studio inbuilt tools e.g. Unit Test Runner, Code Metrics, and Static Code Analyzes. These tools are good to work but there are few third party tools available to do some task with high precision analyzes e.g. FxCop, JustCode, ReSharper, and NDepend.
In this article, I am going to explorer the features and benefits of NDepend.
What is NDepend and its use??
NDepend is a static code analyzes for .NET. NDepend can be used in both standalone and Visual Studio integrated mode (Through Visual Studio extension). This nice tool is create by Patrick Smacchia for the developer community.
NDepend Visual Studio extension performs a range of analyzes across a solution, either during design time or retrospectively across an existing project. Current version of NDepend 6 provides 82 Code Metrics which are analyzed and reported on by the tool either in GUI or html format.
Right now I have used it in Visual Studio Integration mode. I prefer to use in integrated environment rather than doing application switch for doing same thing in different window and NDepend provide most of its functionality in Visual Studio while working with the project through a separate menu.

Setting NDepend Integration with Visual Studio:
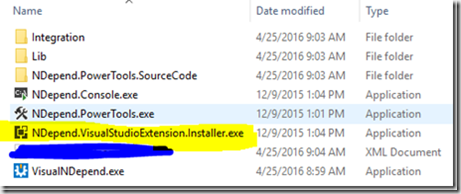
To enable work NDepend in Visual Studio, NDepend guys provides an extension installer “NDepend.VisualStudioExtension.Installer.exe”. Check highlighted file in the below image.

Once you run this extension installer it will pop up an installation dialog which let us to integrate NDepend in our desired version of Visual Studio. Right now I am using Visual Studio 2015, so I installed for my IDE.
![clip_image003[6] clip_image003[6]](http://www.niranjankala.in/image.axd?picture=clip_image003%5B6%5D_thumb.png)
After completing installation, you can access to various metrics, rules, graph, reports, analyzer results and tools at one place to analyze the project for different aspect of the quality measures.
NDepend is mainly a static analyzes tool and more. It provide out of the box rule and customizability of rule through CQLinq, Visual Dependency representation, Build Integration and Change tracking. NDepend allow us to write own custom rules and you can visualize your code base and its dependencies with series of matrices and graphs as well.
It does more than providing snapshot of the code base at moment some times. It integrates in to Build process and allows us to monitor the evolution of the code and decide whether you making progress towards quality or not.
Start analyzing my first project with NDepend
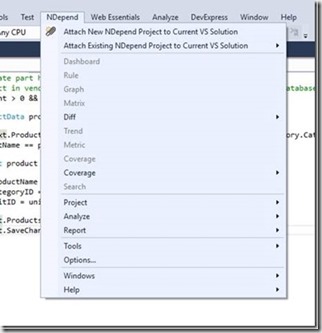
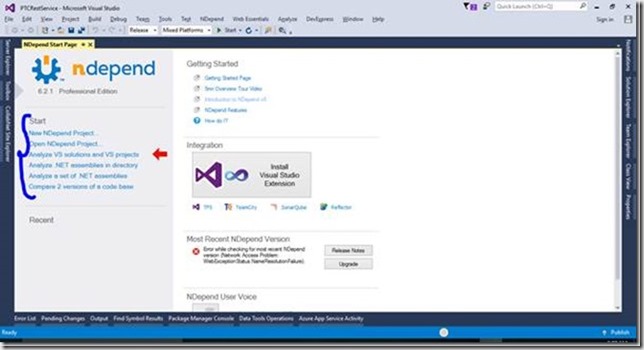
After installing NDepend in Visual Studio, I found it very user friendly and quite intuitive. You can just select project from the NDepend menu to start analyzing it. Let see how its start screen looks like in first glance.

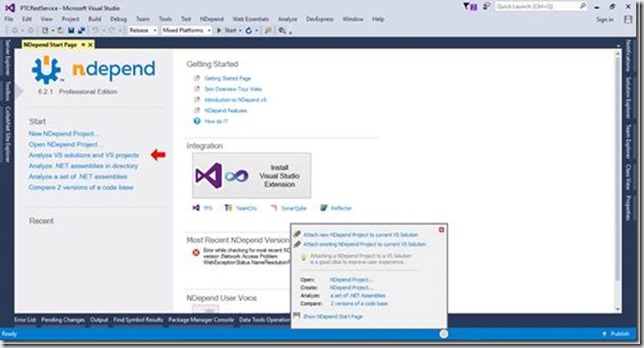
Here you can select specific menu to start working with NDepend. Now my solution is open so I am just going attach a new NDepend project to current solution. Just click on the circle in status bar of the Visual Studio and you have access to NDepend here also. See below image.

Now select “Attach new NDepend project to current VS Solution”. Now it prompt to select the assembly to analyze and you can also add another assemblies on below screen.
![clip_image006[6] clip_image006[6]](http://www.niranjankala.in/image.axd?picture=clip_image006%5B6%5D_thumb.jpg)
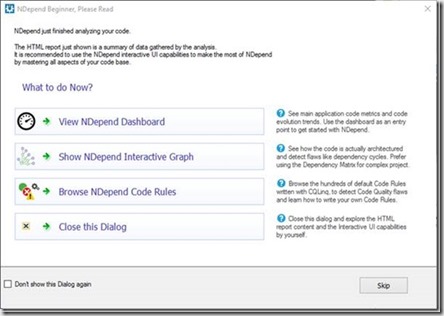
Just click on “Analyze a single .NET Assembly”. Now it start analyzing the assembly and after completion of process it will pop up a dialog and along this generates html report about the analyze results.

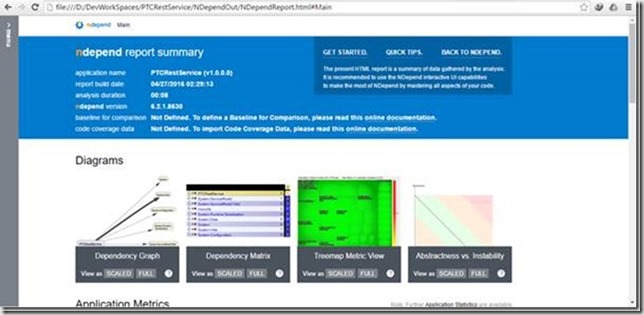
I am going to click on the View NDepend Dashboard and it redirected me to dashboard.
![clip_image008[6] clip_image008[6]](http://www.niranjankala.in/image.axd?picture=clip_image008%5B6%5D_thumb.jpg)
And html generated report is shown as below:

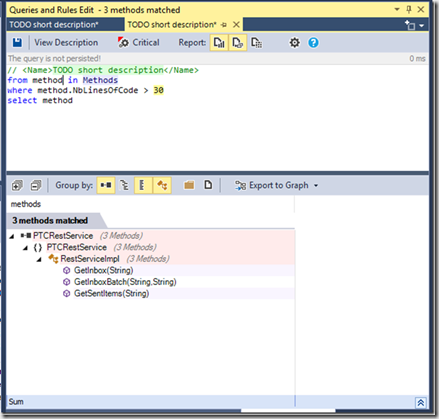
In Visual Studio, there are lots of windows available through NDepend to analyze quality of the code base and even you can customize these. I am going through main features of the NDepend one by one. See below screen shot with Queries and Rules Explorer, Dependency Graph and Queries editor.
![clip_image010[6] clip_image010[6]](http://www.niranjankala.in/image.axd?picture=clip_image010%5B6%5D_thumb.jpg)
Code Rule and Code Query over LINQ (CQLinq)
NDepend project provides build-in metrics when you create a new project to analyze an assembly. As I saw in Queries and Rules Explorer, there are more than 200 default project rules and their queries.
These rules are made up using the CQLinq. CQLinq is default scripting for NDepend to create rule queries. So in this way you can create our own queries and customize them too. CQLinq editor provides code completion and intellisense with live error description.

Dependency Matrix
Dependency Matrix shows dependency and coupling between the projects and their module. NDepend must responsive and easy navigate through the dependencies between the projects. When you click on any cell then it shows graph and information in tooltip manner. I liked this behavior because I do not need to switch between dependency graph and dependency matrix. They are shown in a synchronized way and easy to visualize and analyze the results.
![clip_image012[6] clip_image012[6]](http://www.niranjankala.in/image.axd?picture=clip_image012%5B6%5D_thumb_4.jpg)
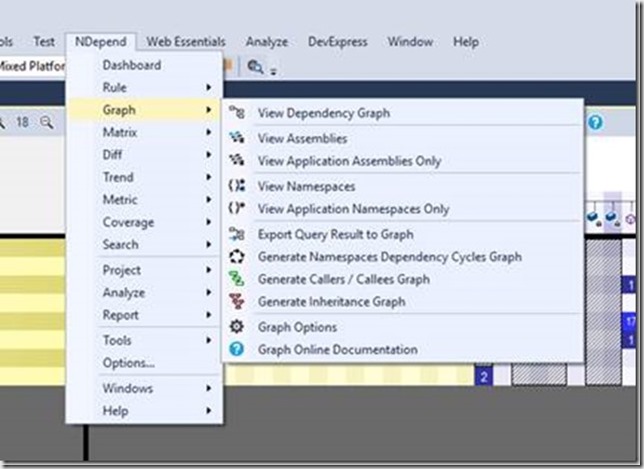
Dependency Graph
It is an interactive way to represent coupling between the code base elements. Actually NDepend provide this graph for various code exploration scenarios. You can find full description about these in documentation - Exploring Existing Code Architecture in Visual Studio through Dependency Graph.
- Dependency Graph
- Call Graph
- Class Inheritance Graph
- Coupling Graph
- Path Graph
- All Paths Graph
- Cycle Graph
These various type of graphs are accessible from NDepend->Graph menu items.

![clip_image014[6] clip_image014[6]](http://www.niranjankala.in/image.axd?picture=clip_image014%5B6%5D_thumb.jpg)
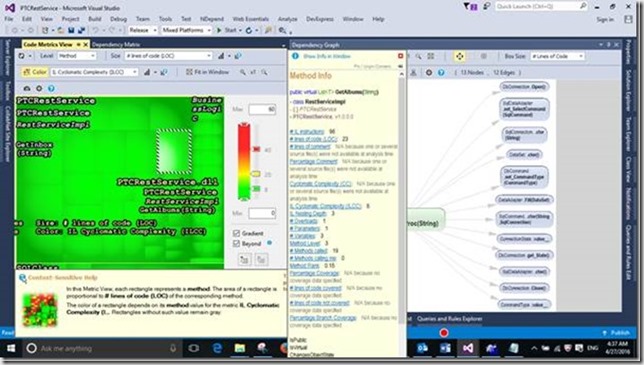
Code Metrics View
Code metrics view represents tree-structured data in rectangular blocks format.

Continuous Integration Reporting
These feature matter much analyzing a huge code base. Along with CQLinq, I like NDepend for this feature. NDepend integrate with TFS, Team city etc. in build process to check for the violation of CQLinq rules continuously and these are reported to the development teams to improve the code.
NDepend can analyze source code and .NET assemblies through NDepend.Console.exe. Each time it analyzes a code base, NDepend yields a report that can inform you about the status of our development. As I described in the starting of article about the html document which generated during the analyzing process is generated during build process.
This exe is located in the installation folder and the file name is “NDepend.Console.exe”. It is integrated in the building process by specifying command line arguments.
Conclusion
These are the few features which I have used so far but NDepend is loaded with lots features. In my opinion NDepend is light weight, powerful and intuitive application. Customization with the rules and metrics is an additional advantage using its best part CQLinq. It also integrate with Reflector and other tools which improves the productivity. I found it much better tool for maintaining quality of the application so far. Hope NDepend will continue improving this tool in future and let development process to improvise in easy way.