
In this article, you are going to learn about the structure of Angular project and Webpack.
TABLE OF CONTENT
- Introduction
- What is Angular?
- Why do we need Angular?
- Architecture and Building Blocks of Angular Apps
- Setting Up the Development Environment
- Your First Angular App
- =>Structure of Angular Projects
- =>Webpack
- TypeScript Fundamentals
- What is TypeScript?
- Creating First TypeScript Program
- Declaring Variables
- Types
- Type Assertions
- Arrow Functions
- Interfaces
- Classes
- Objects
- Constructors
- Access Modifiers
- Access Modifiers in Constructor Parameters
- Properties
- Modules
- Angular Fundamentals
- Creating Components
- Generating Components Using Angular CLI
- Templates
- Directives
- Services
- Dependency Injection
- Generating Services Using Angular CLI
- Exercise
Introduction
This tutorial on angular 4 project directory structure and webpack. Before start working with Angular project we should know about the structure of the project and where are different functional files resides in the directory structure. Along this what compile these project file in background to reflect changes in browser in real time.
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
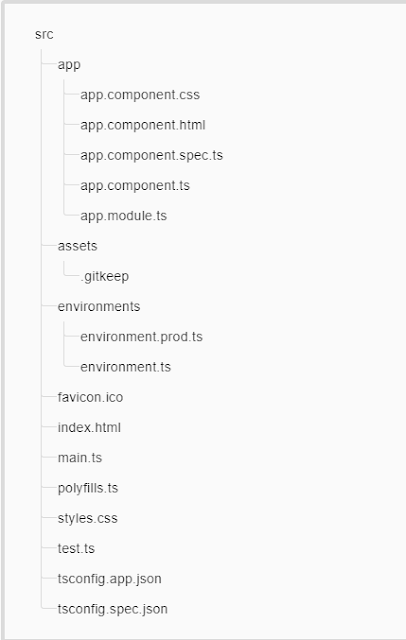
Project directory structure
According to the documentation, all our source files are under a folder and app lives in the src folder. All Angular components, templates, styles, images, and anything else your app needs go here. Any files outside of this folder are meant to support building your app.
Under that folder is an app folder that contains the source files specific for our application. For each major feature in the application we create subfolders under the app folder.

|
File
|
Purpose
|
|
app/app.component.{ts,html,css,spec.ts}
|
Defines the AppComponent along with an HTML template, CSS stylesheet, and a unit test. It is the root component of what will become a tree of nested components as the application evolves.
|
|
app/app.module.ts
|
Defines AppModule, the root module that tells Angular how to assemble the application. Right now it declares only the AppComponent. Soon there will be more components to declare.
|
|
assets/*
|
A folder where you can put images and anything else to be copied wholesale when you build your application.
|
|
environments/*
|
This folder contains one file for each of your destination environments, each exporting simple configuration variables to use in your application. The files are replaced on-the-fly when you build your app. You might use a different API endpoint for development than you do for production or maybe different analytics tokens. You might even use some mock services. Either way, the CLI has you covered.
|
|
favicon.ico
|
Every site wants to look good on the bookmark bar. Get started with your very own Angular icon.
|
|
index.html
|
The main HTML page that is served when someone visits your site. Most of the time you'll never need to edit it. The CLI automatically adds all js and cssfiles when building your app so you never need to add any <script> or <link> tags here manually.
|
|
main.ts
|
The main entry point for your app. Compiles the application with the JIT compiler and bootstraps the application's root module (AppModule) to run in the browser. You can also use the AOT compiler without changing any code by appending the--aot flag to the ng build and ng serve commands.
|
|
polyfills.ts
|
Different browsers have different levels of support of the web standards. Polyfills help normalize those differences. You should be pretty safe with core-js and zone.js, but be sure to check out the Browser Support guide for more information.
|
|
styles.css
|
Your global styles go here. Most of the time you'll want to have local styles in your components for easier maintenance, but styles that affect all of your app need to be in a central place.
|
|
test.ts
|
This is the main entry point for your unit tests. It has some custom configuration that might be unfamiliar, but it's not something you'll need to edit.
|
|
tsconfig.{app|spec}.json
|
TypeScript compiler configuration for the Angular app (tsconfig.app.json) and for the unit tests (tsconfig.spec.json).
|
package.json
The other files here are configuration and setup files, often called boilerplate files. To get us going quickly, In the package.json file, we define that what libraries need to install to develop and run our application. This file contains a list of all the application's dependencies. The entries start with @angular are Angular system libraries.
If we use the “npm install” on the terminal for the project, then it will check all the dependencies defined in this file and install in the “node_modules” folder.
Note: “node modules” folder contains all of our libraries for application which is installed by npm. This folder is large, so we may want to exclude it when we check-in our files into a source control system.

|
File/Folder
|
Purpose
|
|
e2e/
|
Inside e2e/ live the end-to-end tests. They shouldn't be inside src/ because e2e tests are really a separate app that just so happens to test your main app. That's also why they have their own tsconfig.e2e.json.
|
|
node_modules/
|
Node.js creates this folder and puts all third party modules listed inpackage.json inside of it.
|
|
.angular-cli.json
|
Configuration for Angular CLI. In this file you can set several defaults and also configure what files are included when your project is built. Check out the official documentation if you want to know more.
|
|
.editorconfig
|
Simple configuration for your editor to make sure everyone that uses your project has the same basic configuration. Most editors support an .editorconfig file. See http://editorconfig.org for more information.
|
|
.gitignore
|
Git configuration to make sure autogenerated files are not commited to source control.
|
|
karma.conf.js
|
|
|
package.json
|
npm configuration listing the third party packages your project uses. You can also add your own custom scripts here.
|
|
protractor.conf.js
|
End-to-end test configuration for Protractor, used when running ng e2e.
|
|
README.md
|
Basic documentation for your project, pre-filled with CLI command information. Make sure to enhance it with project documentation so that anyone checking out the repo can build your app!
|
|
tsconfig.json
|
TypeScript compiler configuration for your IDE to pick up and give you helpful tooling.
|
|
tslint.json
|
Linting configuration for TSLint together with Codelyzer, used when running ng lint. Linting helps keep your code style consistent.
|
This is all about the folder structure and now we see the webpack in action.
webpack
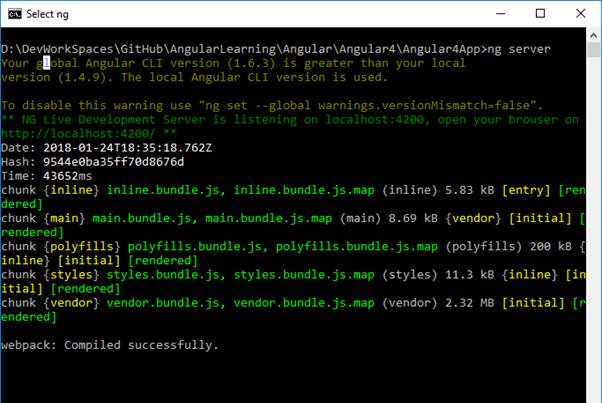
Now we going to make changes in the application along site application is already running on “localhost:4200”.
Now open the “app.components.ts” file under the folder src\app. Change the title from ‘app’ to ‘My First Angular App’ and as you change this text it will automatically reflect in the browser.

Web view: When we change the title and save the file, you see in the command prompt we see the “compiling”. After completion of the compilation you will see the changes reflect in the browser.
Angular CLI user the tool “webpack” which is a build automation tool.it bundle all out stylesheets, code file and minifies them for optimization. webpack automatically recompile our application and refreshes bundles.
It is the webpack feature “Hot Module Replacement” (HMR). When any source file modifies webpack automatically refreshes the browser to reflect the changes. webpack injects all the bundles in the startup index.html page at runtime.
Conclusion
In this article you have seen through the project folder structure Angular project and webpack for automated compilation