
In this article, you are going to learn that how to create and run an Angular application using Angular CLI.
TABLE OF CONTENT
- Introduction
- What is Angular?
- Why do we need Angular?
- Architecture and Building Blocks of Angular Apps
- Setting Up the Development Environment
- =>Your First Angular App
- Structure of Angular Projects
- Webpack
- TypeScript Fundamentals
- What is TypeScript?
- Creating First TypeScript Program
- Declaring Variables
- Types
- Type Assertions
- Arrow Functions
- Interfaces
- Classes
- Objects
- Constructors
- Access Modifiers
- Access Modifiers in Constructor Parameters
- Properties
- Modules
- Angular Fundamentals
- Creating Components
- Generating Components Using Angular CLI
- Templates
- Directives
- Services
- Dependency Injection
- Generating Services Using Angular CLI
- Exercise
Introduction
Angular CLI is the new approach to work with Angular. It helps to create new projects as well as deployment of the packages through command line interface(CLI). In this article we install Angular CLI using node package manager and then create a new Angular 4 project.
Creating a new Angular Project
To create a new Angular project, first you must setup your development environment and the Angular CLI which can be configured using below command.
npm install -g @angular/cli
Now open the command prompt and go to the directory where you want to create your first Angular application. Now run below command on the command prompt.
ng new Angular4App

After ng new xxxxxx, this xxxxxx is the application name which all depend on you that what you want to name your application.
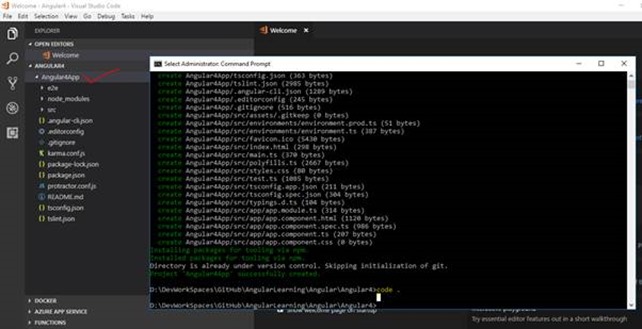
Now open current project folder in Visual Studio Code by running below command:
code .

Finally, it is the time to check if your newly created application is running or not. To run your first application switch back to command prompt and run “ng server” command within project directory. Below is the command to run the Angular server which package and load the current application on the server so that you can run it in the browser.
ng server

After running this command, you will see in the output window where you will find that Angular live development server is listening on “localhost:4200” So go to the browser and type “localhost:4200” and you will find that your application is running as seen in above image.
Along this you will see a message in last that webpack: compiled successfully. In the next article We will discuss about webpack and project structure.
Conclusion
In this article you have learned to create and run an Angular project using Angular CLI.