After using Windows Live Writer, now I have start using Open Live Writer to do remote blogging. Right now WLW is not able to connect with few blogging platforms like blogger.com and also Microsoft has stopped putting efforts on the amazing tool for the bloggers.
OLW is an open source tool which is developed by the contribution of the developer community. Lots of features of this tool is under development. It has the main advantage that there are many tools available as compare to the HTML editor on the remote blog. You can work offline, which might be good if you’re in a situation where you don’t have a decent internet connection or not able to connect to internet for days. It will let you write blog posts and save them to draft for later publishing.
In this article, you will go through the steps to configure Open Live Writer for the Orchard CMS. This provide support for remote bloging through XmlRcp. Both WLW and OLW are able to connect with the Orchard CMS blog using this feature.
Orchard provides this XML-RPC feature out of the box and You have to enable it in the Modules section inside your Orchard CMS Orchard admin panel.
Prerequisites:
- You have setup Orchard CMS on your web hosting or local IIS and created a blog on website.
- Installed OLW on your computer.
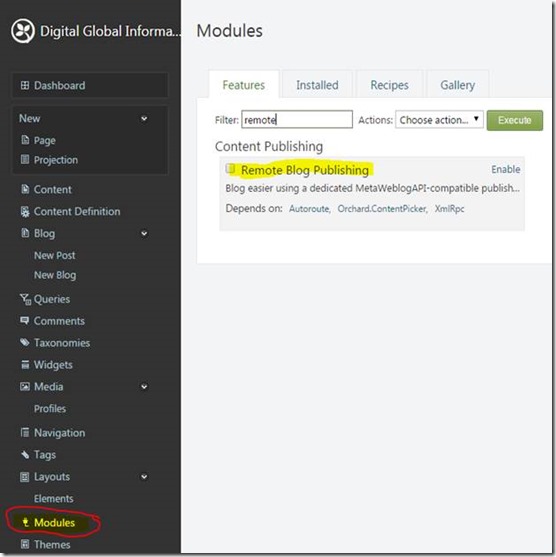
If you have done pre work then go to the Administration Dashboard of Orchard and click the Modules. There you will find Remote Blog Publishing feature under the Content Publishing section. It is dependent on XmlRpc so if you enable it then XmlRpc feature will automatically enabled.

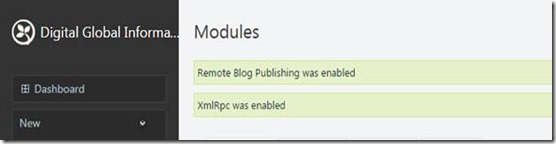
To enable Remote Blog Publishing click the Enable link. After clicking the enable link you will see both of them enabled at once since they are dependent features. After you click Enable, if everything is Ok then you will see following message:

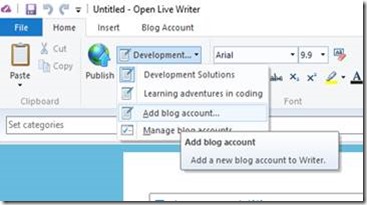
After enabling these modules you are ready to configure Orchard blog in Open Live Writer. Now, launch Live Writer from your Start menu in Windows.
In Blog Accounts section, click on 'Add blog account'

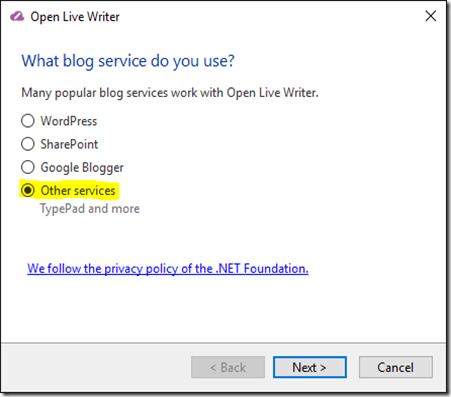
When you choose “Add blog account” then you will see below prompt to select the blog service. Choose “Other blog service” from the available options and click Next.

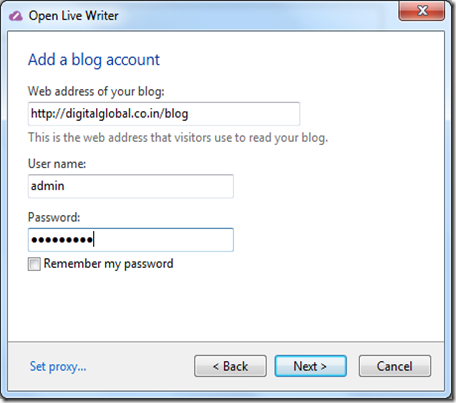
Type the URL to your Orchard blog, along with the admin user name and password that you defined when you set-up Orchard for the first time.

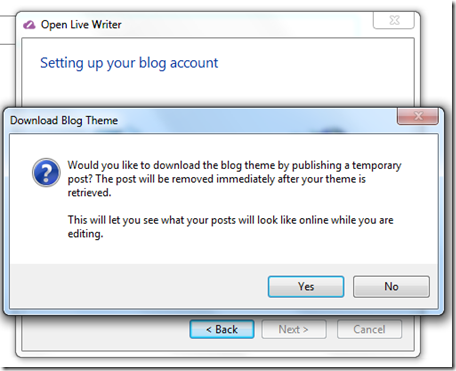
Click Next. Open Live Writer will connect to your blog in order to read the XML-RPC capabilities that Orchard supports and download the current Theme (for previewing posts before publishing). If you are prompted to create a temporary post during this step, select "Yes" in the dialog.

After that it will complete downloading supporting files and template for making blog post writing intuitive.

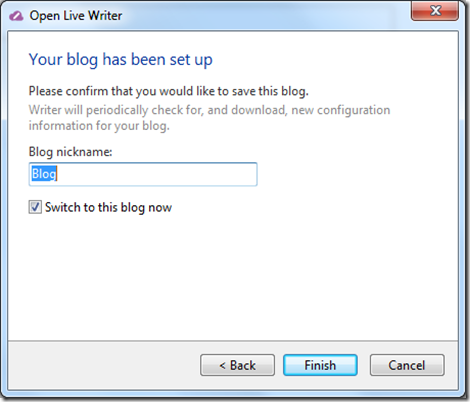
Once it finishes, you will have window where you can specify the name of your blog you have just configured in Open Live Writer, click Finish.

Now you are ready to write blog post for your Orchard CMS blog.
CodeProject