Introduction
In our journey with Redux, we’ve traversed the landscape of state management, but there’s a tool that can elevate our development experience—Redux DevTools. This powerful extension provides a window into the heart of your application’s state, making debugging and exploration seamless.
Let’s start by installing Redux DevTools in Google Chrome. Go to the Chrome Web Store and search “redux extension chrome.” Add the extension to Chrome. Once added, you’ll notice a new icon in your toolbar, signifying the Redux DevTools.

Now, let’s integrate it into our Redux setup.
Open your store.js file and enhance your createStore function. Add the following line:
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
This line connects your app to the Redux DevTools extension.
// store.js
const store = createStore(persistedReducer, window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__());
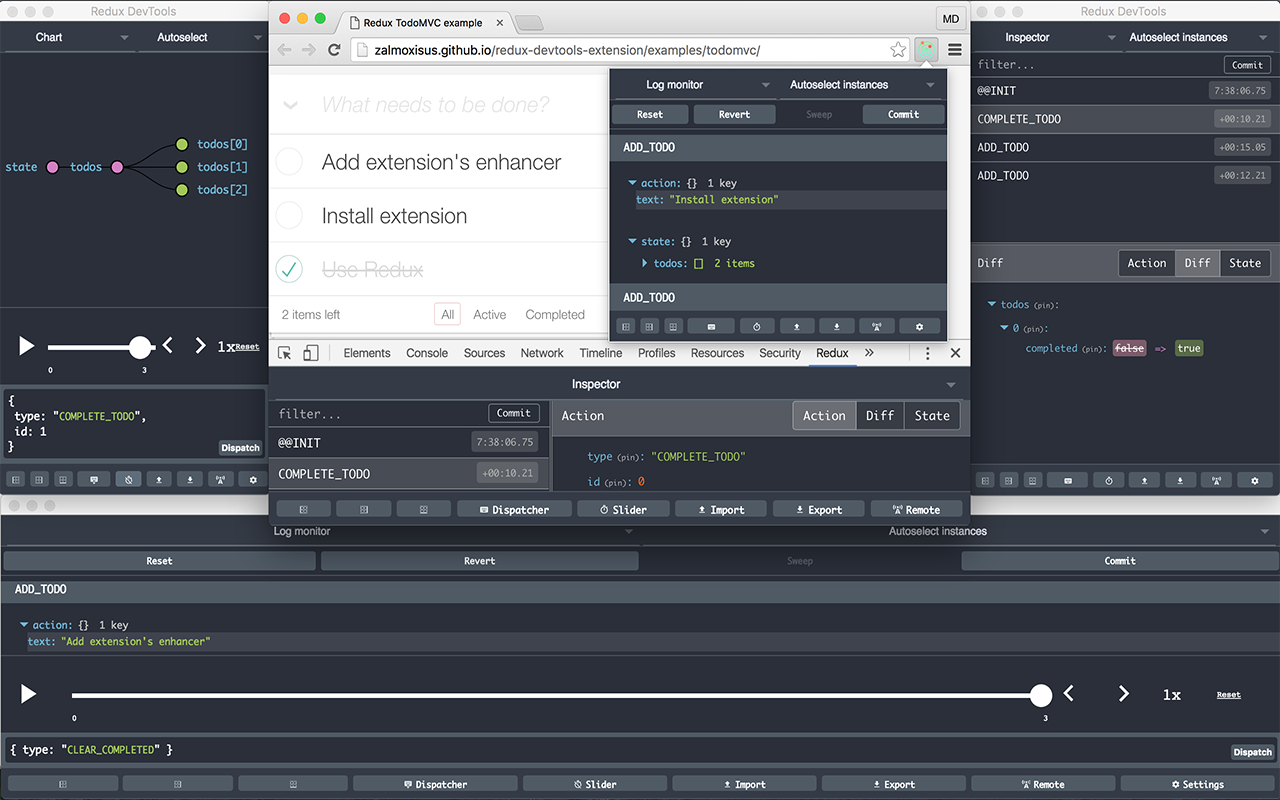
Run your application npm run dev and refresh your page. The Redux DevTools extension icon in your toolbar should light up. Click on it to unveil a suite of tools.
1. State Tab
Navigate to the “State” tab to see the entire store’s state at any moment. This is immensely helpful for understanding your application’s state without relying solely on components.
2. Actions Tab
On the left, explore the “Actions” tab to track all actions triggered in your application. It shows when an action was dispatched, the changes it caused in the state, and the state after the action.
3. Dispatcher
For more control, utilize the “Dispatcher” at the bottom. This tool lets you trigger Redux actions with specific properties. For example, you can test your reducers by dispatching actions directly from the DevTools.
Advanced Features
Click “Inspect” in the DevTools to open a larger version in its tab. This offers an in-depth exploration of your Redux state.
Conclusion
Redux DevTools is your companion in the development journey. It provides insights, control, and a deeper understanding of your application’s state. Empower your React Redux development with this invaluable tool.
Happy coding! 🚀